Color and contrast simulation tools that can fundamentally change your accessible design workflow.
I've assembled a list of tools, that I use regularly, that help me see what sight-impaired persons see, including those with colorblindness, cataracts, and tunnel vision. They also provide measurements for important metrics like print-ability and contrast. Some of the tools. I created myself, like color-blind optimized color themes and palettes.
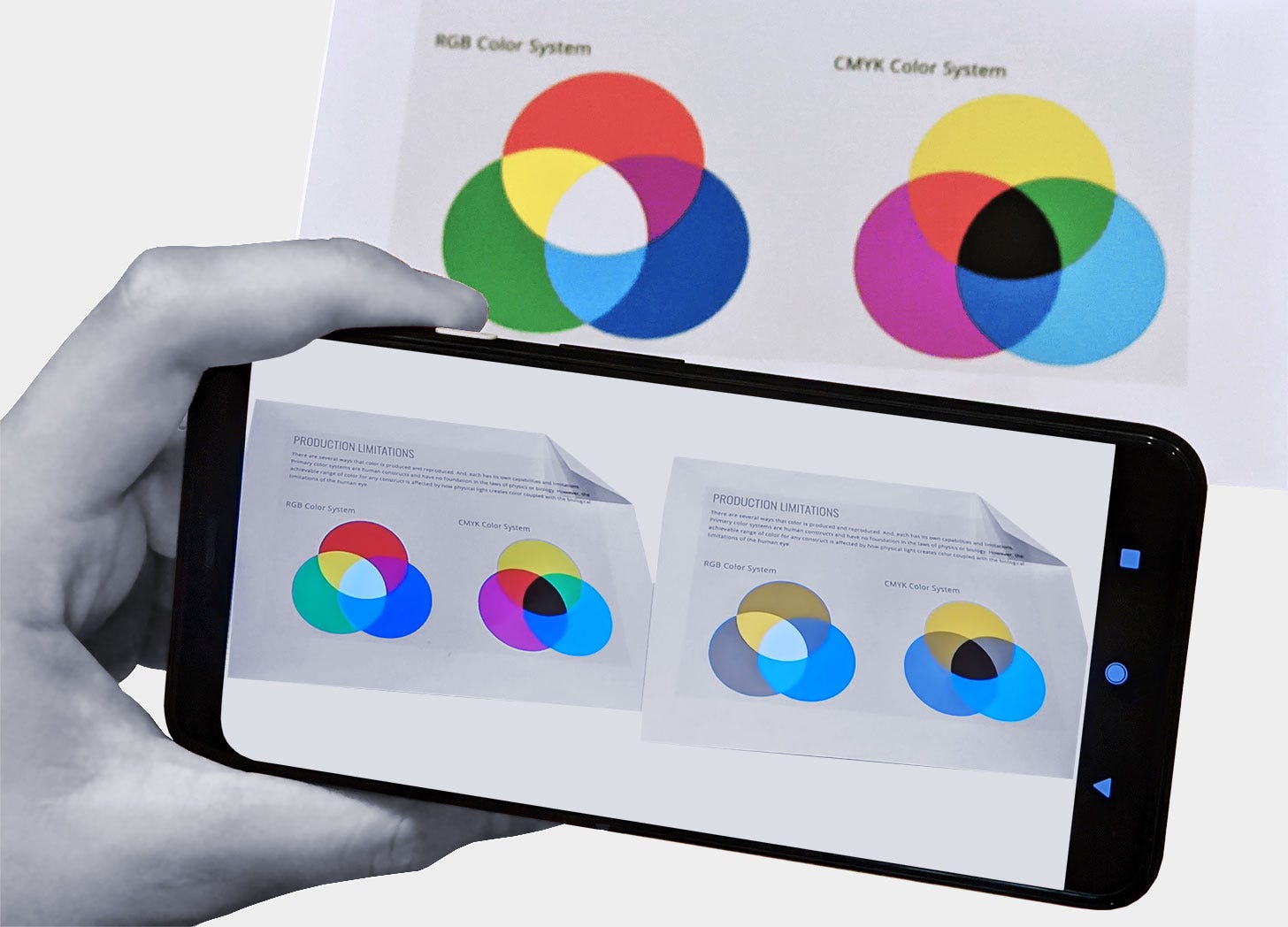
Here’s one of my favorites; the Chromatic Vision Simulator app. It uses your phone’s camera to provide a realtime view simulating the most common forms of color-blindness. It really brings home the challenges colorblind persons face.
Other tools include the Skilltide vision disability simulator chrome extension, WebAIM color contrast checker, NC State color contrast analyzer, Photoshop’s built-in CMYK and Colorblind simulation plus more.
Here is the complete list and direct links to all of the color and contrast simulation tools on the I-See-U blueprint for universal design (external link).
The tools I use the most:
Photoshop
Color Oracle
WebAIM Contrast Checker
Remember, the I-See-U blueprint for Inclusive, Socio-Emotional, Entertaining, and Universal art and design (external link) is free for use.